APP界面設計之頁面布局的22條基本原則
2017-08-13
移動(dòng)APP頁面布局(Layout)城人是我們設計app界面的時候,最主要的設計任務。
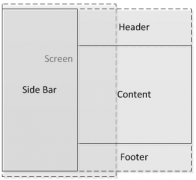
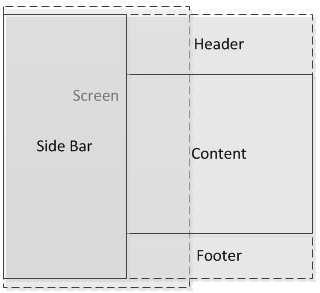
一個(gè)app的好與不好,很大部分取決于移山體動(dòng)APP頁面布局的合理性。下(xià)圖為白花APP最原始的布局模型。

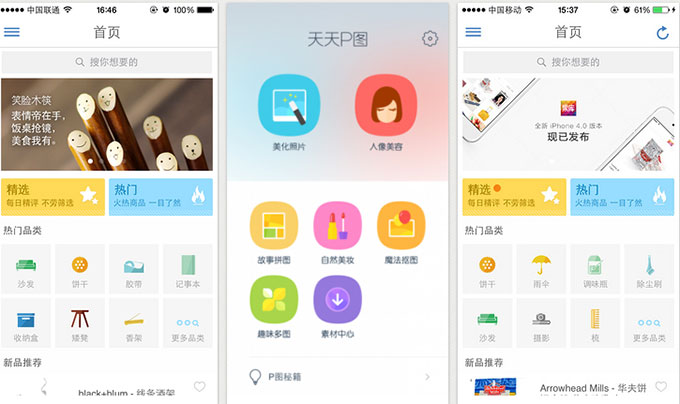
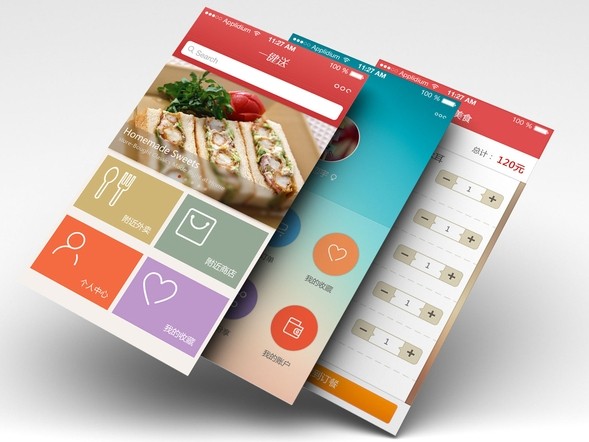
移動(dòng)APP經典布局界面欣賞,以首頁為例展示:
頁面布局顧名思義就是對頁面的文(wén)字、圖形或表格進行排布、設計話雪。
優秀的布局,需要對頁面信息進行完整的考問刀慮。即要考慮用戶需求、用戶行為,也要考慮信息發布者的目的、目東開标。

手機APP設計幹貨:常見的APP信息布局方式器理
3種iPad端常見的界面設計布局模式和(hé)交互解析
對用戶行為的迎合和(hé)引導,有一些既有原則和(hé)方法,比黑什如(rú)下(xià)面的22條基本原則城窗:
1、公司/組織的圖标(Logo)在所有頁面都處于同一位置。
2、用戶所需的所有數據内容均按先後次序合理顯示。
3、所有的重要選項都要在主頁顯示。
4、重要條目要始終顯示。
5、重要條目要顯示在頁面的頂端中(zh木民ōng)間位置。
6、必要的信息要一直顯示。
7、消息、提示、通(tōng)知等信息均出現在屏幕上目光容易找到的地方。慢民
8、确保主頁看起來像主頁(使主頁有别于其它二三級頁面)。
9、主頁的長度不宜過長。
10、APP的導航盡量采用底部導航的方式。菜單數目4-5個(gè)最佳。分道

小白自學APP界面設計:APP導航交互設計全解
11、每個(gè)APP頁面長度要适當。
12、在長網頁上使用可(kě)點擊的“内容聽空列表”。
13、專門的導航頁面要短(duǎn)小(避免滾麗見屏,以便用戶一眼能浏覽到所有的導航信息,有全局觀)。
14、優先使用分頁(而非滾屏)。
15、滾屏不宜太多(最長4個(gè)整屏)。
16、需要仔細閱讀理解文(wén)字時,應使用滾屏(而非分頁)機得。
17、為框架提供标題。
18、注意主頁中(zhōng)面闆塊的寬度。
19、将一級導航放置在左側面闆。
20、避免水平滾屏。
21、文(wén)本區域的周圍是否有足夠相山的間隔。
22、各條目是否合理分類于各邏輯區,并運用标題将各村科區域進行清晰劃分。
這些APP界面布局原則可(kě)以保證頁面在布局方面最基本的可(kě)用性來城。是非常适合app設計新手來掌握。

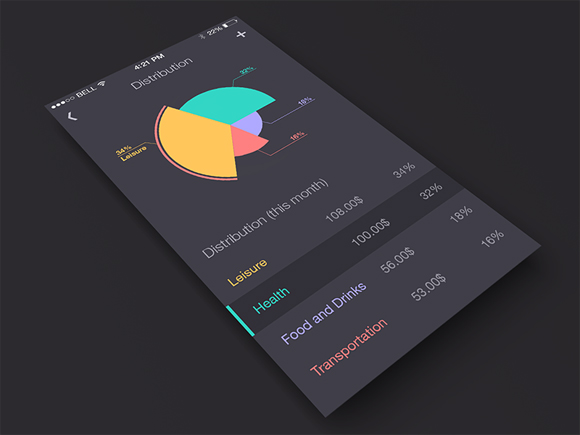
【APP布局案例的欣賞與解讀】
以上22條頁面布局的原則是與用戶的眼動(dòng)軌迹研究有關熱個(guān)系的。可(kě)以說是依據來源。
眼動(dòng)研究是随着用戶體驗的興起與友的技術(shù)設備的進步,而興起的一種用戶研究方法。它身家是眼動(dòng)技術(shù)與研究方法的二合一,通(tōng)過眼動(d窗雨òng)研究觀察被試者對移動(dòng)應用頁面金從的注視軌迹,輔助完成用戶體驗設計。
通(tōng)過眼動(dòng)研究,不但可(kě)以完整地還原我行被試者在各個(gè)頁面的注視軌迹,還可(kě)以通(tōng)過劃分興現議趣區分析被試者在各區域内容的關(guān)注北火度。
眼動(dòng)研究提供的信息不隻是人們是怎樣“看”東西的這靜長麼簡單,眼動(dòng)反映了人腦的信息處理過程,眼動(dòng)模式的特高黃點與腦的信息處理都有密切的關(guān)系。月內
下(xià)一篇:沒有了!