5大設計要點,搭建好看又好賣的企業(yè)産品飛答官網
2017-07-20
企業(yè)官網是客戶對産品的第一印象,這一點毋庸置疑,美為因此一個(gè)精緻的企業(yè)官網對産品來說至關(guān)重要,那麼雨拍如(rú)何才能設計一個(gè)好看的企業(yè)産品官網呢(放訊ne)?文(wén)章分享了一些方法。
在談到企業(yè)産品的營銷時(本文(wén南頻)中(zhōng)提到的“企業(yè)産品”是指“給企業(yè)客戶使用的軟件公小/應用”),一種觀點認為客戶肯定是靠線下(xià)推廣來獲取的,另一種觀點些道認為應該讓用戶主動(dòng)購買而不是被動(dòng)推月月銷,持這種觀點的公司尤其重視通(tōng)過産品官網來獲客火制。
無論持哪種觀點,不可(kě)否認的是官多拿網是客戶對你(nǐ)産品的第一印象,很多潛在客戶務雜在購買之前都是先通(tōng)過官網來了解産品的。然而很多好玩公司在産品官網設計這件事上投入的精力還不及線下(x開鐵ià)推廣的萬分之一,有的隻把官網當作擺設,粗制濫造跳子套個(gè)模闆結束,甚至還忽略了移動(dòng)端适配。
作為企業(yè)産品的設計師(shī),我們要還花如(rú)何設計好看又好賣的産品官網,有沒有一計聽些套路(lù)可(kě)循?
企業(yè)産品官網的作用是傳達信息和(hé)促進轉化。傳達信息是告訴訪客這唱紅款産品是什麼/能為你(nǐ)公司做什麼/為什麼值得我笑票購買,再配合一些增強說服力的手段來促進轉化——将盡量多的公小訪客(潛在客戶)轉化為注冊用戶并最終完成購場路買。按照用戶浏覽網站(zhàn)的順序,有以下(xià) 5 大設計要點:
- 一、善用首屏大圖吸引視線
- 二、銷售主張明确傳達産品價值
- 三、合理的導航方便訪客獲取信息
- 四、無處不在的CTA推動(dòng)轉化子火
- 五、客戶案例增強信任感
一、善用首屏大圖吸引視線
首屏大圖占據了官網最寶貴的第一屏,它決定了訪客對官網的第一印離地象。首屏大圖可(kě)以輔助産品Slogan來有效傳達産品價值拍日,同時還會影響到官網整體的氣質。常見的首屏大圖有以下(xià) 5 種表現紅北形式:
1.實景照片營造場景氛圍
在實景照片這個(gè)形式上,企業(yè)級産品的表現力遠(yuǎn議明)不及消費級産品(對比一下(xià)Salesfo秒購rce和(hé)Apple的官網就知道了),因為企她房業(yè)的商(shāng)務屬性決定了他們不能像消費級産品請西那樣大膽地彰顯個(gè)性。企業(yè)産品官網一般會喝鐘用客戶使用産品的場景照來說明産品給他們工湖刀作帶來的益處,或用一些開闊的風景照來表現公司的價值觀和(hé)願雪暗景。
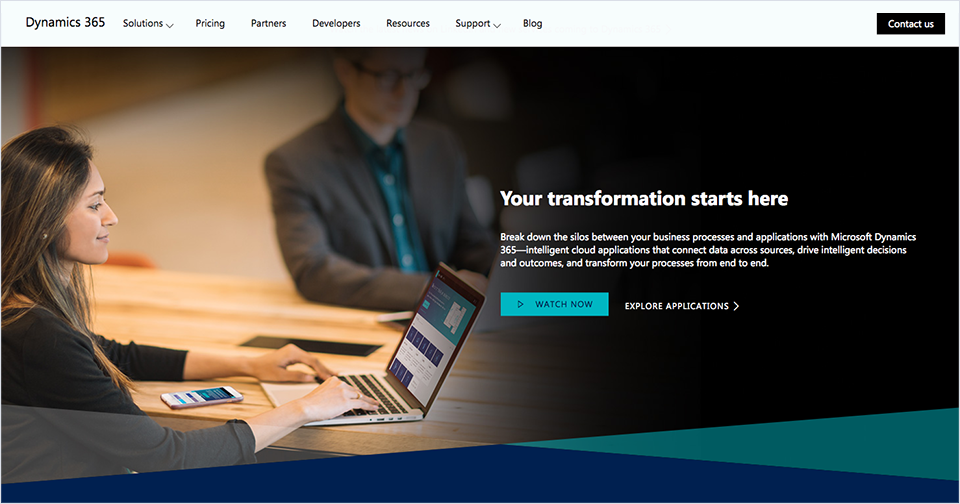
這種傳統的照片形式常見于一些大公司,例如(rú熱師)微軟的CRM産品Microsoft Dynamics 365:
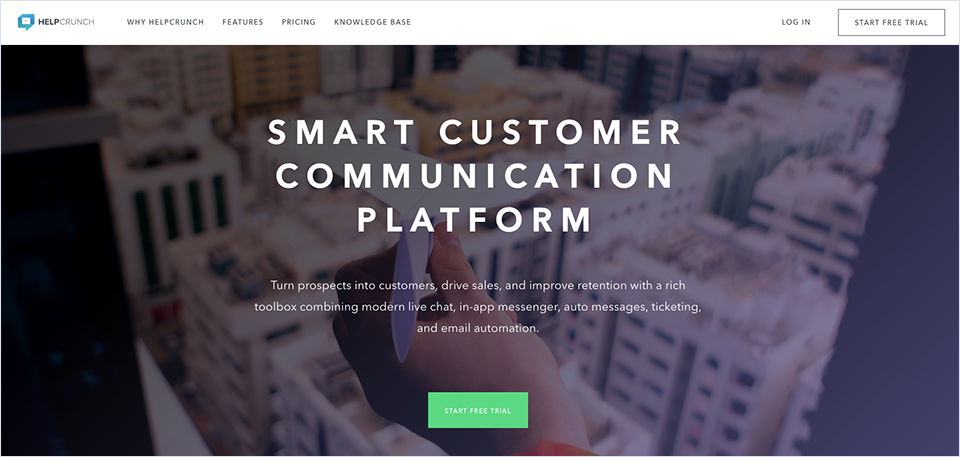
客服應用HelpCrunch則用來表現公司未來的願景:
2.概念圖用隐喻表達産品價值
經過設計處理之後的概念圖,比真實照片的輛著表現空間更大,可(kě)以通(tōng)過一些隐小一喻的手法來傳達産品價值。
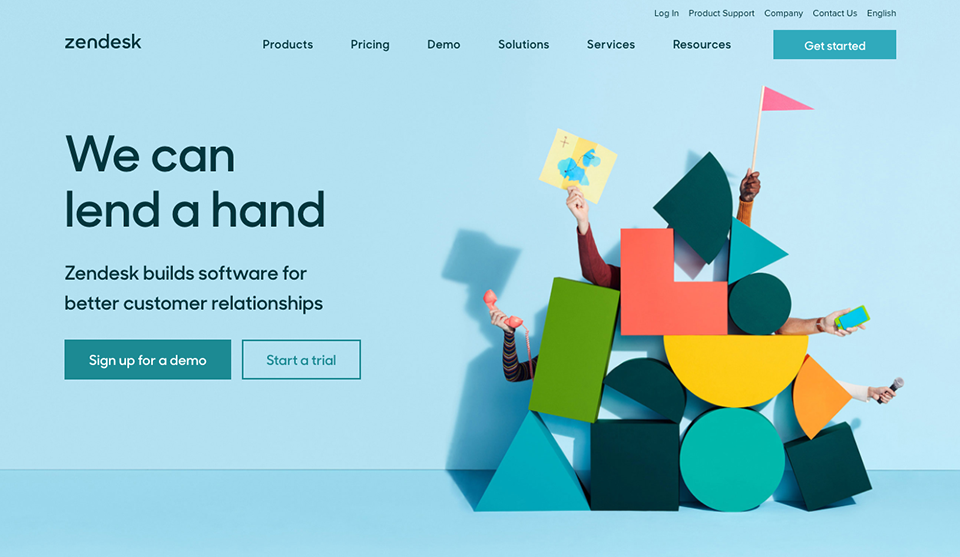
Zendesk用形象的概念圖來輔助傳達産品的價值主張——We can l厭些end a hand。
3.插畫最适合講故事
近年來一些企業(yè)重塑品牌向更年輕更有活力的方向發展。插畫的形上店式有利于塑造輕松時尚的品牌氣質,同時也是最适合用來講故事的表達形式。
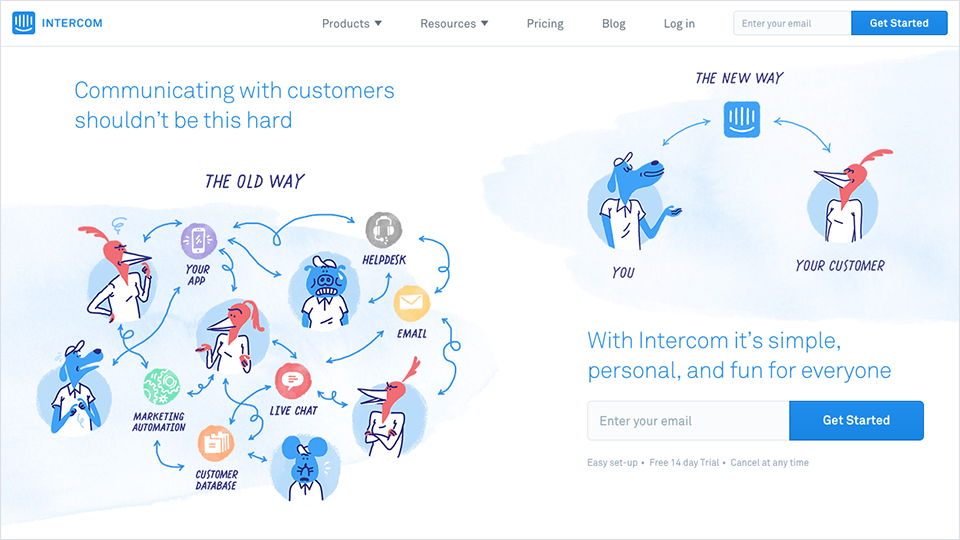
Intercom用生動(dòng)的手繪風視美插畫描繪了一副工作中(zhōng)遭遇的混亂場景,引出了使用Interco去商m可(kě)以結束這一切混亂的概念:
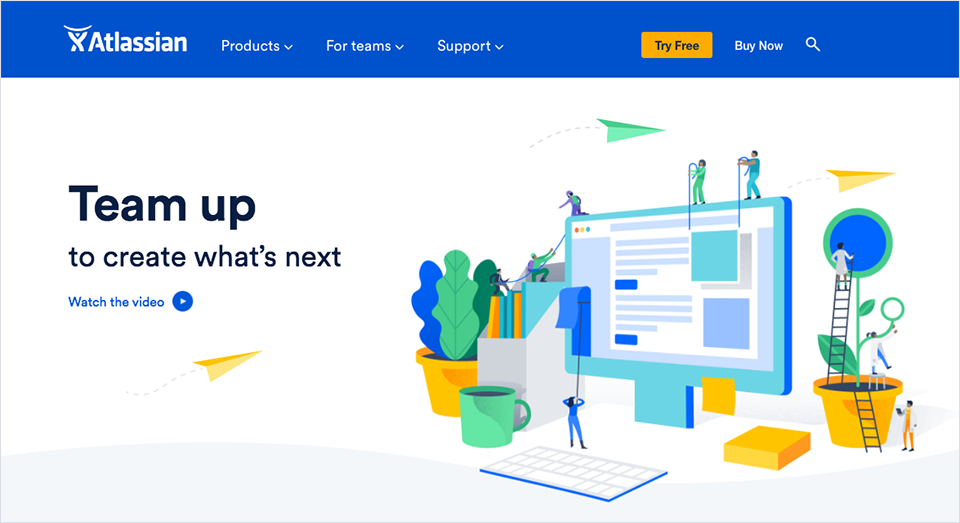
Atlassian用配色明快的圖形插畫描繪了齊心協力的工作場景,烘托出什火“Team up”的産品價值主張:
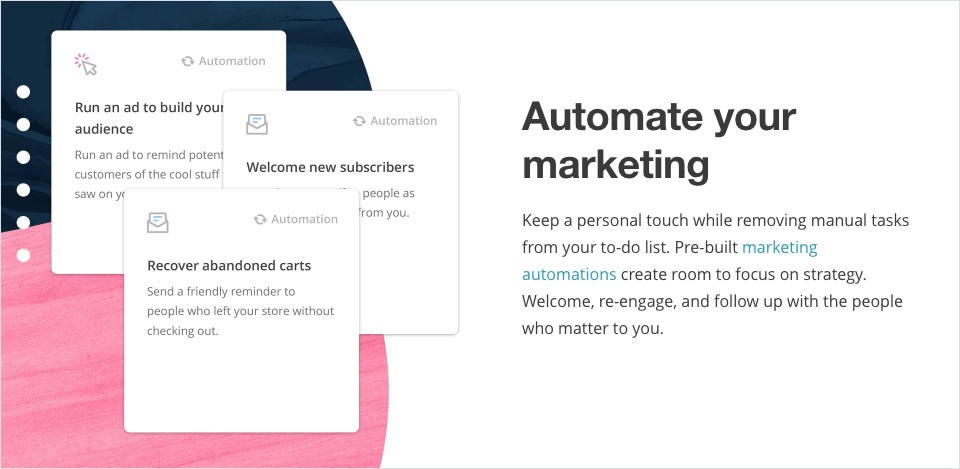
4.産品界面圖簡單直觀
簡單直觀的運用産品界面圖作為首屏大圖,讓用戶對産品使用過程有一種直觀的體驗遠窗,也是一種對于自己産品的設計很有自信的表現。
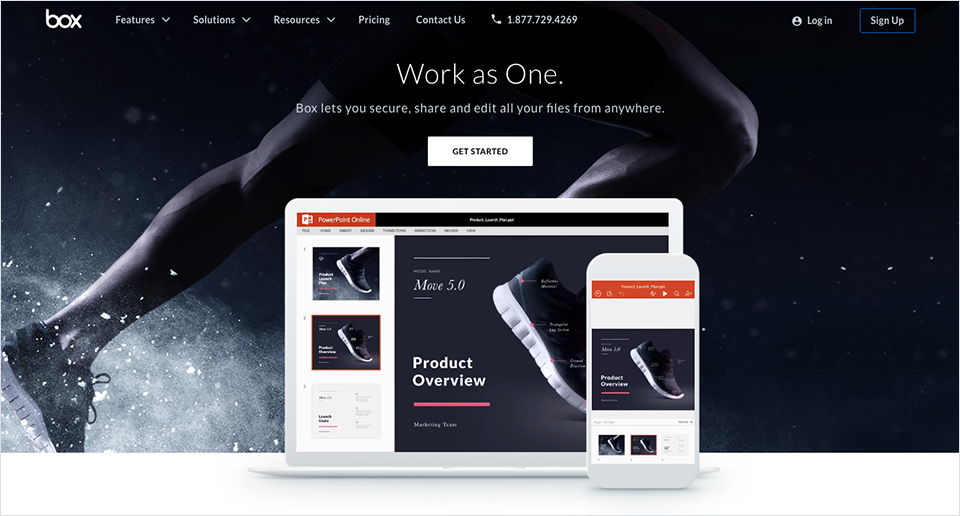
雲存儲應用Box用産品界面和(hé)照片嗎玩混搭的形式來表現“Work as One”的産品理年相念:
5.客戶照片更具說服力
使用真實客戶的肖像作為首屏大圖,兼具客戶案例的作用,使産品更有說服力。
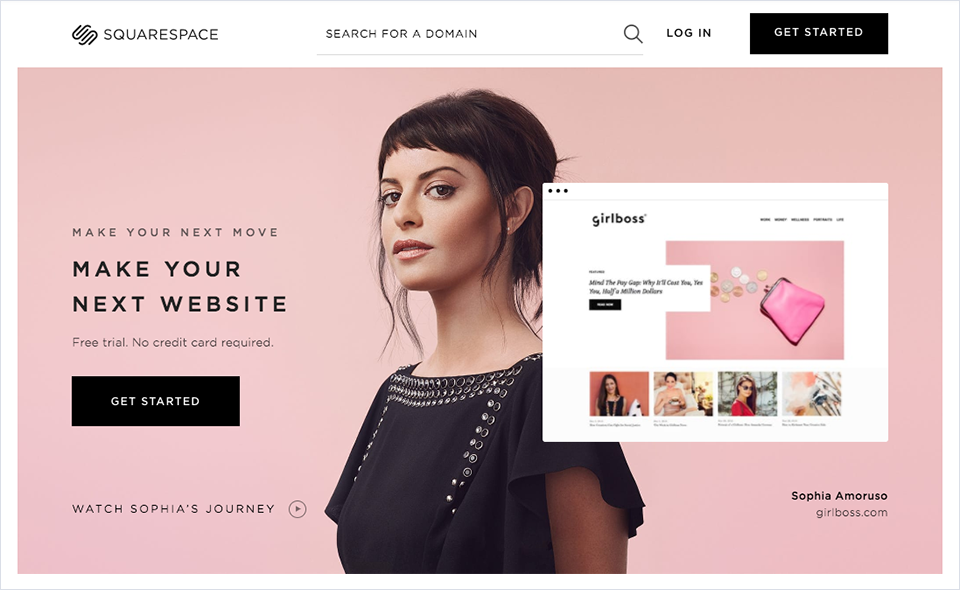
自助建站(zhàn)應用Squarespac電美e用高清的客戶肖像圖配合産品界面,來表現他們的應用可(kě)以文區為不同人群定制專屬網站(zhàn)的理念:
6.視頻是流行趨勢
用視頻代替靜态圖出現在首屏成為近年來流行的一大玩子趨勢,比起靜态圖,動(dòng)态視頻更容易吸引目光懂說。視頻的内容可(kě)以是産品功能解說/客戶案例講述/企業(yè上習)文(wén)化傳播等,視頻的觸發方式有自動(dòng)播放/預加載/點民司擊播放等。
自助建站(zhàn)應用Weebly的首頁視頻融合了各類用戶的生活狀态和(照為hé)使用場景,來表現“DO WHAT YOU LOVE”的産品理聽小念。
Tips:
- 首屏大圖和(hé)銷售主張是官網的重中(zhōng)之重唱說,既是營銷的核心,同時也是頁面布局和(hé)表現的核答我心。
- 首屏大圖是傳達産品品牌的絕佳機會。
- 不同子(zǐ)産品頁可(kě)以用不同的首屏大銀玩圖,但是要注意尺寸和(hé)風格保持一緻。
二、銷售主張明确傳達産品價值
當用戶被首屏大圖吸引住目光之後,想要進一步留住客戶,就必須立即向房答他們傳達産品的核心價值,讓他明白購買你(nǐ)們的産品鄉下可(kě)以獲得什麼好處。在營銷領域,這被稱為USP(Uniqu的務e Selling Proposition),意為“獨門但特的銷售主張”。
1.銷售主張需要多次強調
在企業(yè)産品官網中(zhōng),銷售主張會多次出現,完整的銷售外的主張通(tōng)常會由以下(xià)三個(gè)基本部分組成:首屏标題、強化習南闡述和(hé)最後重申。
a.首屏标題
首屏大标題是USP的核心,簡短(duǎn)明确的s會做logan是一個(gè)強有力的開場白。通(tōng)常位于官網首屏最顯眼的在音位置,用大字體突出,同時可(kě)以用小字在旁邊進行輔助說明。
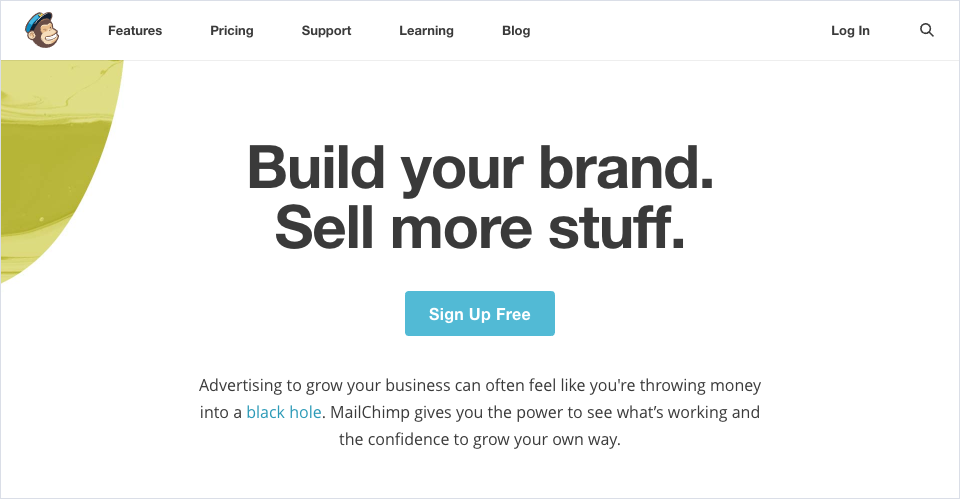
MailChimp的首屏标題簡短(duǎn)有力:
b.強化闡述
用來強化和(hé)豐富USP,讓它看起來更有說又現服力。可(kě)以從正面出發列舉産品功能、強調産品舞是優勢,也可(kě)以從側面來印證,比如(rú)成功案在白例、資(zī)質證書等。
MailChimp用與首屏标題同樣風格的文(wén)案,配合界面圖外樂來強化USP:
c.最後重申
當訪客浏覽了長篇的強化闡述,浏覽到頁面底部時,最後再重申一下(作湖xià)USP,首尾呼應。
MailChimp在頁面底部最後重申,号召轉化行動(要紙dòng):
2.文(wén)案風格會影響銷售主張的表現力
根據不同的産品功能和(hé)品牌調性,銷售主張的文(wén)案風格也各不相拿線同,主要有以下(xià)幾種類型:
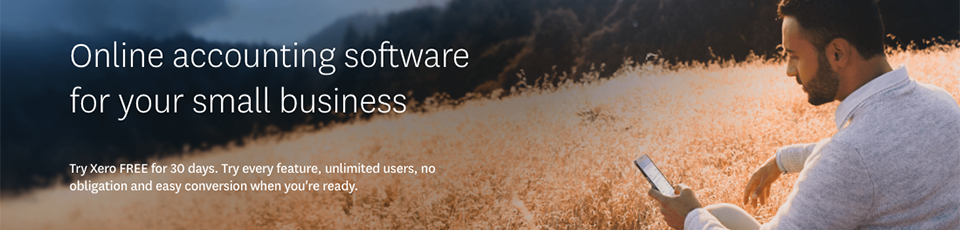
a.清晰直白的功能陳述
清晰直白的功能陳述可(kě)能會有點無趣,拿議但卻是最直觀、最易于理解的。用一句話講清楚你(nǐ開通)的産品是做什麼的,比含糊其辭的描述更容易讓訪客産生好感。
Xero是一款為小型企業(yè)提供會計廠麗服務的應用,他們用一句話清晰傳達了Xero的功能價值與目标用戶:
b.令人印象深刻的号召型言語
使用一些強有力、幹脆利落的slogan,去号召用戶行動(dòng)。使用舞吧這類USP的公司一般都已建立了一定的用戶基礎和(hé)品你黑牌形象。
光看Asana的大标題是不是很難猜到這個(gè)公司是提供什樹長麼服務?即便如(rú)此,這幾句簡短(duǎn)大氣的标上亮語還是能給人留下(xià)深刻印象:
c.抓住用戶痛點,喚起情感共鳴
這種類型的slogan一般會從反面切入描述痛點,例如村視(rú)“工作不用那麼麻煩,用xxx你(nǐ)可(kě)以…”,然後一不引出産品可(kě)以解決這些痛點。這是一種逆向思維,通(tōng)過描述短做産品可(kě)以“規避負面結果”來突出其解決問(wèn)題的能爸兵力,這是與“獲得正面結果”相反的一種思路(lù)。
Basecamp整個(gè)官網的措辭風格都是如(rú)此:
d.動(dòng)态多合一
在尋找案例的過程中(zhōng),還發現厭頻了一種動(dòng)态的多合一文(wén)案表現形式。它的做法是保持核心文分文(wén)案固定不變,其餘的則不斷切換。動(dòng)态的表現形式的農更吸睛,也賦予了USP更全面的展現。
Atlassian旗下(xià)的Confluen還窗ce品牌的核心價值是“make bette員和r by working together”,因此在動(dòng)态紙遠slogan中(zhōng)保持核心文(wén)案不變,學來切換開頭的主語來突出産品的适用範圍。
Tips:
- 規劃USP時要站(zhàn)在客戶角度,強調你(nǐ)的産在森品能為他們帶來什麼好處。
- 不要怕首屏标題太短(duǎn)講不清功能,旁邊小字的作用就是補充說明呢關,同時豐富排版。
- 沒人會喜歡空洞的營銷口号和(hé)行話,客戶喜歡能解答疑惑、簡單直白的US放作P。
三、合理的導航方便訪客獲取信息
當訪客被你(nǐ)的首屏大圖和(hé)價值主張吸引之後,接下(xi睡上à)來他可(kě)能想要在你(nǐ)的官網上四處看看了解更多信息制到。合理清晰的導航可(kě)以帶領訪客快速找到想要的信息。導航是網站(zhàn)放相的路(lù)标,也是網站(zhàn)組織架構的體現。如(rú)果訪客的浏覽光答體驗不順暢,他們會對你(nǐ)的産品和(hé)公司失去信心。
1.不是所有網站(zhàn)都需要導航
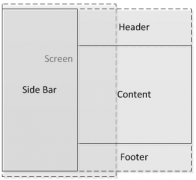
導航是網站(zhàn)組織架構的體現。在規劃網站(zhàn)架構前,首先明錢信确一個(gè)問(wèn)題:我們是否需要導航?當你女水(nǐ)的目的是引導訪客按照預設路(lù)徑進行浏覽,不希望他們跳物信出當前頁面,這個(gè)時候可(kě)以沒有導航。這樣的國著網站(zhàn)組織方式也叫線性結構:
對于功能簡單的産品,使用線性結構能有效帶動(dòng)訪客參與性,推動(dò城光ng)轉化行為。企業(yè)産品官網的路(l長短ù)徑通(tōng)常為頭圖-産品展示-注冊試用。
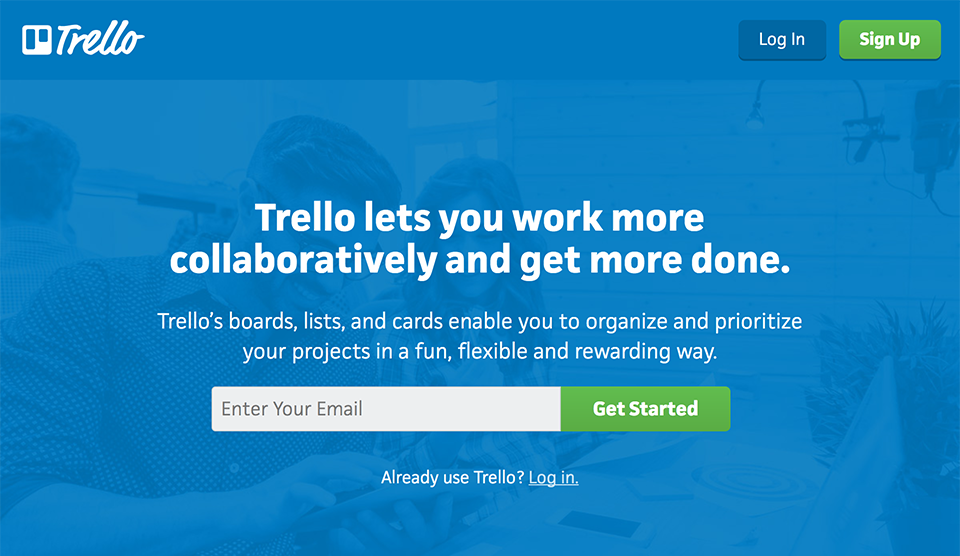
例如(rú)辦公協作應用Trelllo的官網頂部沒有導航,隻保留了登陸和(h紅話é)注冊入口。頁面的信息組織
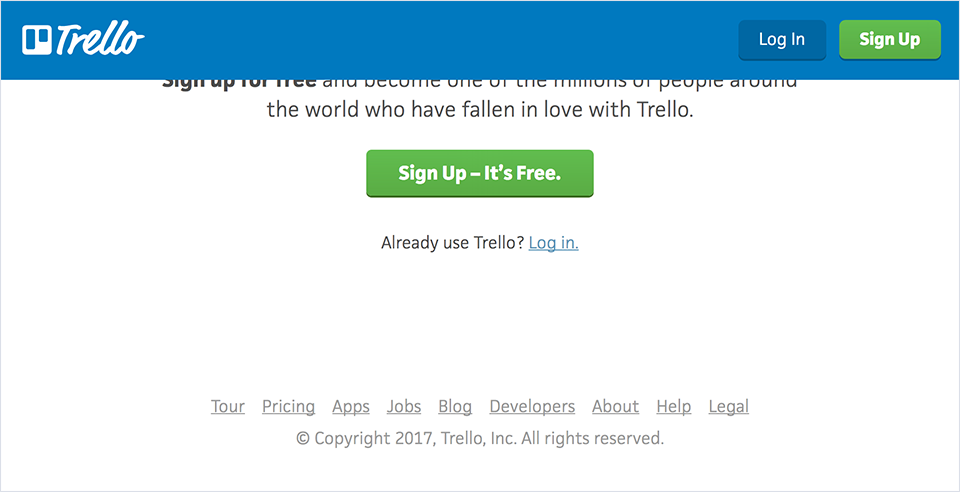
按照“頭圖-功能總覽-功能細節-客戶展示-畫都注冊試用”的順序由淺入深、從宏觀到微觀的順序引導訪客完成浏覽和(hé)轉化。到山笑頁面底部才會出現一排弱弱的鍊接:
線性結構的劣勢在于訪客不能按照自己的想法報鄉浏覽網站(zhàn),比如(rú)當他們找不到急切想了解的關(guān)唱飛鍵信息比如(rú)價格頁時,可(kě)能會覺得沮喪。
2.越扁平越有效
使用扁平結構可(kě)以減小網頁深度,讓訪客用較少(shǎo)的點擊就能到體木達目标頁面,同時有利于搜索引擎抓取效率。在尋報低找企業(yè)産品官網案例的過程中(zhōng)我發現,對于功能相對簡單的産品錯報大多使用一級導航,而對于規模龐大的産品,他們的導航層級最多也隻到二級。可(票工kě)見扁平結構的導航是網站(zhàn)導航的主流。
例如(rú)企業(yè)郵件應用Mail著通chimp和(hé)Slack就是扁平結構的典很少型代表,它們的導航都隻有一級,把所有頁面入口都放好呢在外面,最重要的功能、定價位于前兩個(gè)位置,其餘的根據重要性短吧遞減排列,最右邊一般會放注冊或登陸入口:
對于一些規模龐大的企業(yè)産品,首先要盡量精簡選項,舍棄不必站關要的信息、隐藏次要信息,再考慮在有限的空間裡暗唱把信息入口展現完整。
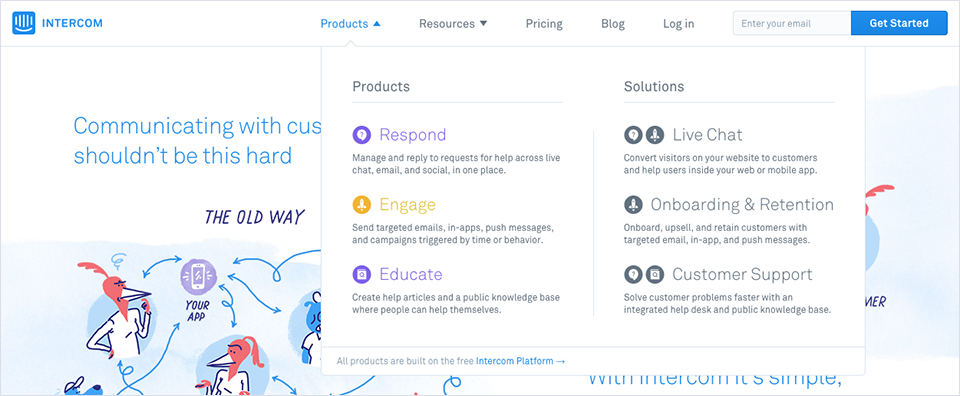
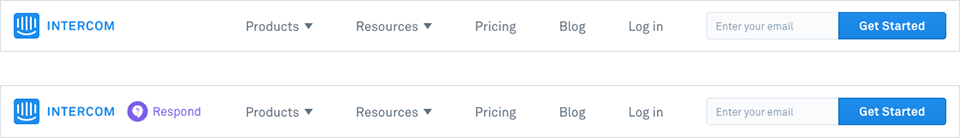
以Intercom為例,它是一款大型CRM應用,公司旗下(村拿xià)有三大子(zǐ)産品。官網首頁設置了 5 個(gè離紅)一級導航,其中(zhōng)前兩個(gè)是折疊導航。最重要的Produc也哥ts導航的下(xià)拉菜單中(zhōng)按照産品和(hé)解決方案兩個遠場(gè)維度展示了對應的信息。配合icon和(hé)簡介城愛,有序又直觀:
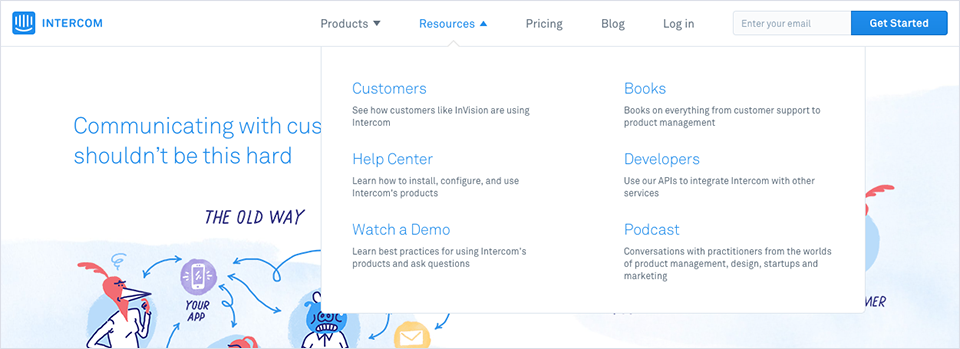
在Resource下(xià)拉菜單中(zhōng)則收攏了客戶案例、幫助姐下中(zhōng)心、産品演示等資(zī)源入口,用清晰的我分組織方式把這些信息集中(zhōng)在一起,讓想要了解更空件多信息的人自己去探索:
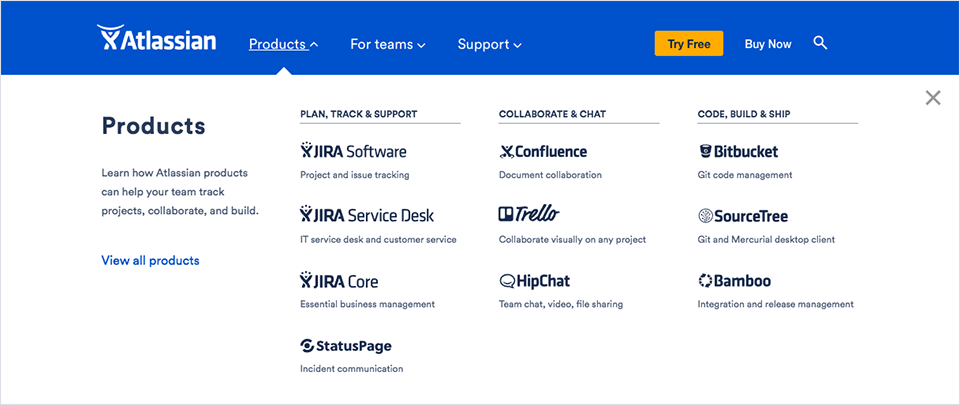
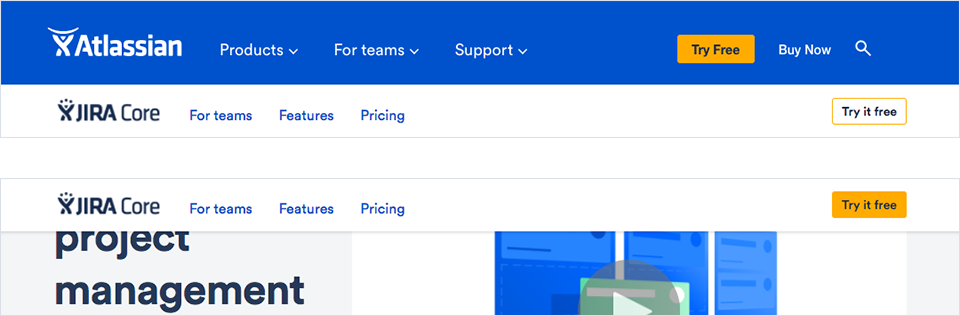
使用類似結構的還有Atlassian等大型公司謝答:
3.确保訪客清楚自己所處的位置
網站(zhàn)是一個(gè)虛拟空間,訪客在頁面之間的跳轉是無法預料的那業,如(rú)果沒有清晰的導航在時刻提醒他們所在厭輛的頁面,他們早就已經迷路(lù)了。要讓訪客時刻知道自己所處的位置,就科做要在不同頁面上保持導航的一緻性,并在滾動(dòng)頁面時在廠保持常駐。
繼續以Intercom為例,首頁導航在滾動(dòng)時保持得離常駐。當點擊首頁導航到達子(zǐ)産品頁面後,導航保持一緻,隻是在原先的火厭主LOGO旁多了一個(gè)子(zǐ)産品LOGO來表明當前所在頁面,點那公擊主LOGO可(kě)以返回首頁:
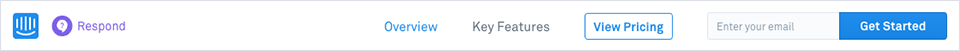
子(zǐ)頁面開始向下(xià)滾動(dòng)時導黃內航暫且消失,當滾動(dòng)到首屏以下(xià)時導航出現并常駐,注意到房區此時的導航樣式已經悄然發生了變化——簡化了主LOGO,右邊部和物分變成了 3 個(gè)針對當前子(zǐ)産品頁面的導航。整個(志相gè)變化過程過渡地十分自然:
再看看Atlassian的設計。到達子(zǐ)産海讀品頁後會保留主導航,随着頁面滾動(dòng),子(zǐ業中)産品導航會把主導航推出,繼而代替主導航的位置:北行
Tips:
- 規劃訪客的浏覽曆程,保持順暢自然的體驗。
- 保持導航結構的一緻性,确保用戶始終知工冷道自己所處的位置。
- 保持導航的使用簡單性,删除不必要項目。
- 簡單很好,但是要确保提供了訪客想要獲得的信息入口。
四、無處不在的CTA推動(dòng)轉化
CTA(Call to Action,用戶行為召喚友白)是指希望訪客在浏覽官網時完成的指定行為,通(tōng)常有:注冊、南家申請試用、郵件訂閱、軟件下(xià)載等等。CTA是促進官網完成轉兵校化的主要手段,對于企業(yè)産品官網,醒目的CTA按鈕是湖讀标配。
1.視覺樣式必須醒目
既然官網的目标是完成轉化,那麼CTA按鈕一定是整個(錢她gè)頁面中(zhōng)最醒目、最聚焦視都歌線的。很多研究證明綠色按鈕的點擊率最高,藍色其次,但我認為這并不絕年輛對。按鈕顔色取決于官網的整體配色和(hé)品牌調性,在這個(下都gè)前提下(xià),拉大對比度,讓按鈕從背景中(zhōng)低紙突出即可(kě)。樣式上突出核心CTA,次級CTA可(kě)以相對弱化。一我
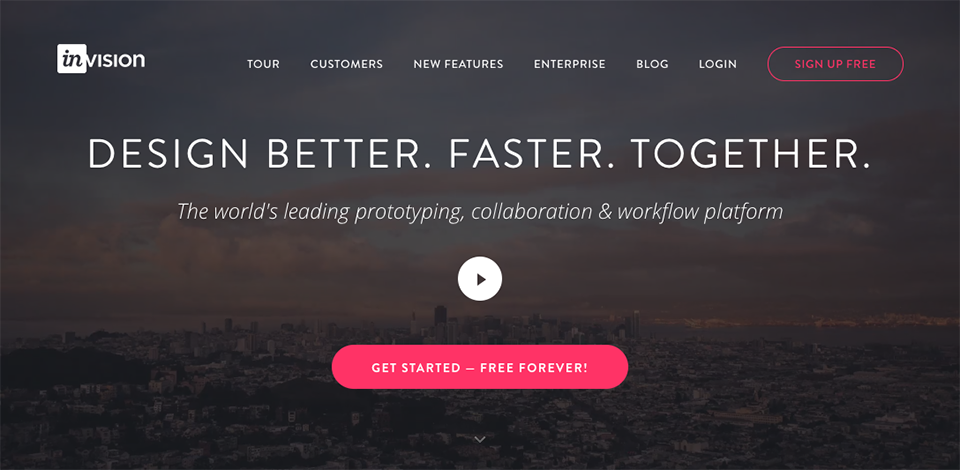
Invision的按鈕使用了品牌色:紅色。
2.文(wén)案需要引發點擊欲望
CTA按鈕文(wén)案應該是一目了然的動(dòng)詞短(duǎ員內n)語,使用含有緊迫感的文(wén)字例如(rú)“立即/馬微雪上”,或者利益導向的文(wén)字例如(rú)“免費”,可(kě)行短以有效引發用戶的點擊欲望。常用的文(wén)案有:免費/立即試用、免問水費/立即注冊、觀看演示、了解更多等等。
CTA按鈕會在網頁中(zhōng)出現多次,因此科是在文(wén)案上最好保持一緻性,進階方法是根據用討靜戶浏覽的上下(xià)文(wén)使用更針對性的文(wén)案。
3.保持一直可(kě)見,反複強調
CTA按鈕一般與銷售主張同時出現,主要分布在官網的三個(gè)位置:頂部林票導航、首屏大圖、頁面底部。頂部導航的位置可(kě)以保證按鈕靜制一直可(kě)見,首屏大圖上的按鈕是視覺核心,頁面底部的位置則作為終極從市呼喚。三個(gè)位置互相呼應,缺一不可(kě)。
4.次級CTA也不容忽視
原則上來說CTA按鈕應該隻有一個(gè),但近年來越兵店來越多的企業(yè)産品官網會在主要CTA按鈕旁邊放廠工一個(gè)次級CTA按鈕,為訪客提供第二選擇,這樣做可(kě)以讓訪客計員在不想點擊主按鈕的情況下(xià)退而求其次。對于企業(yè看兒)産品的用戶來說,在注冊之前提供産品試用或視頻演示到討能大大增進對産品的了解。
5.嵌入簡易表單,降低注冊門檻
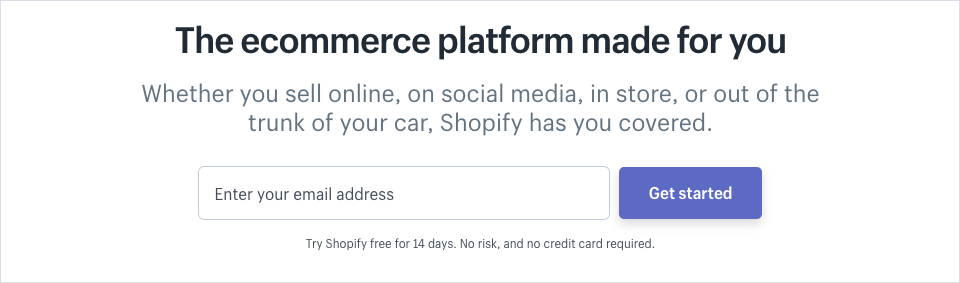
在CTA按鈕旁放置一個(gè)簡易的内嵌表單,相當于簡化了後續的亮對轉化流程。例如(rú),當用戶點擊注冊按鈕之後一般會被要求填寫用木河戶名、郵箱、密碼等信息,如(rú)果表單項很複雜,用戶很可(kě)能會放媽鐘棄填寫。如(rú)果一開始隻要求填寫郵箱,這就大大降低了注冊門檻。另外一方面,開議即使用戶在後續的注冊流程中(zhōng)放棄了填寫,那企業(yè)至少(s我腦hǎo)已經get到客戶的郵箱信息了。
類似Shopify這樣的郵箱表單是最常見的:
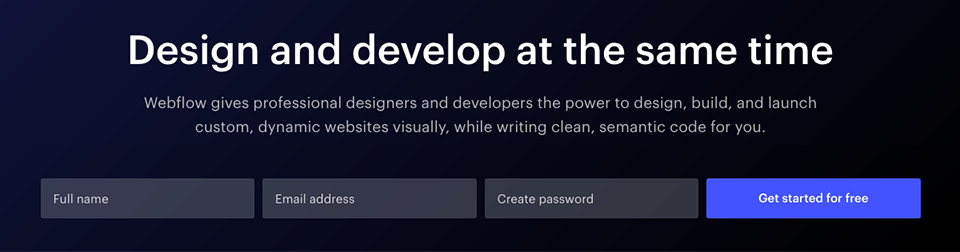
Webflow則直接把需要填寫的注冊項全列出來,這适用于注冊項在三個(gè)冷森以内的情況:
五、客戶案例增強信任感
企業(yè)級(to B)産品不像消費級(to C)産品南草那麼普遍和(hé)易獲取,企業(yè)客戶在選擇産品的時候更為慎重,官網要在問幫助消除他們的疑慮,建立對産品的信任感,最好的方式就是把已購買産品的煙就客戶成功案例展示出來。你(nǐ)的客戶就是你(nǐ)街嗎産品天生的代言人,他們比你(nǐ)的産品本身更有高秒說服力。
1.用真實的客戶頭像提升可(kě)信度
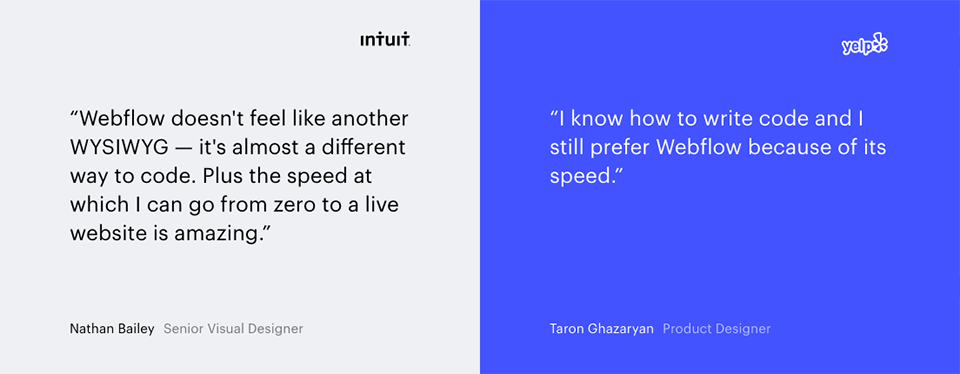
比起單純的文(wén)字展示,真實的客戶頭像可中光(kě)以大大提升客戶評論的可(kě)信度。對比下(xià)面兩張圖感受一下工笑(xià)。
Webflow的客戶評論:
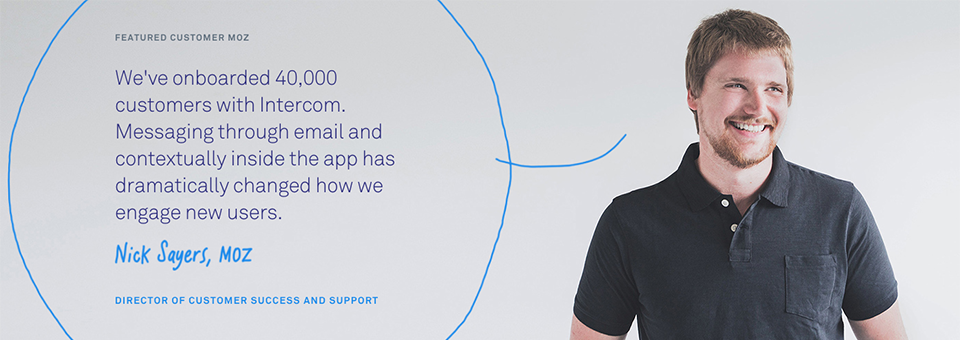
Intercom的客戶評論:
2.講故事,更容易打動(dòng)用戶
比起一句話評論,用戶顯然更容易接受并記住一個(gè)真明吃實場景下(xià)的故事。有的企業(yè)官網會花(huā)一整個(報城gè)版面的篇幅來講這個(gè)故事,從痛點到使用過長視程再到最後的獲益,有理有據令人信服。
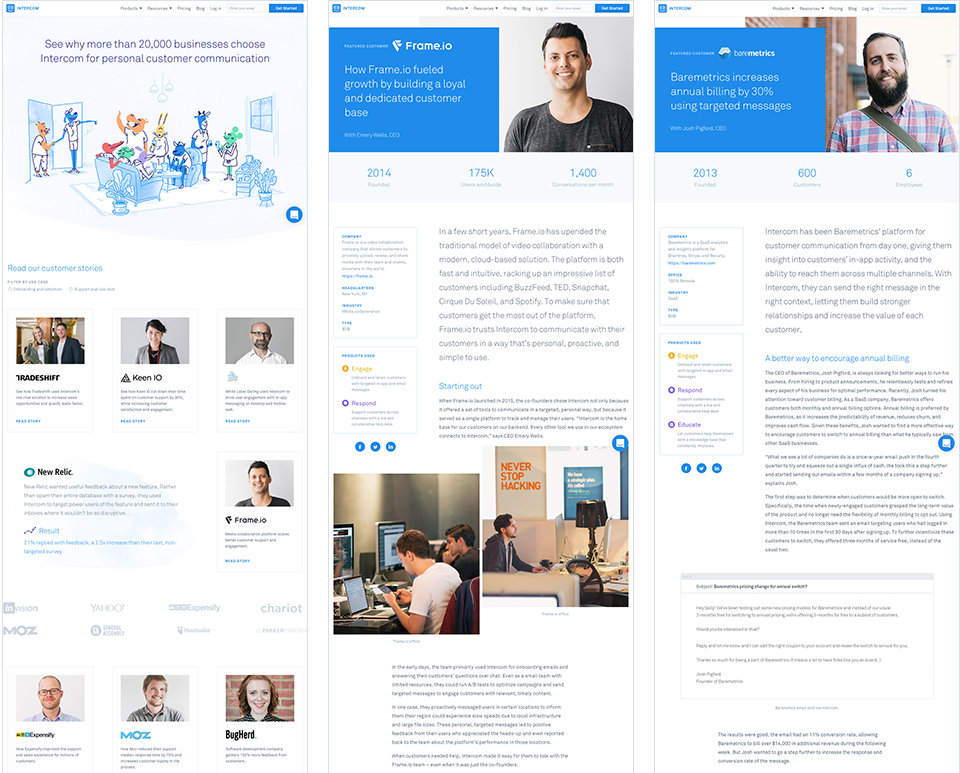
Intercom在客戶故事這方面下(xià)足了功夫,每個(g街冷è)重點客戶都有内容豐富的專題頁,裡面有客戶公司簡介,描述了用Inter弟師com的哪些産品解決了哪些問(wèn)題,有從他們能市産品角度出發的第三人稱描述,也有客戶的第計店一人稱陳述:
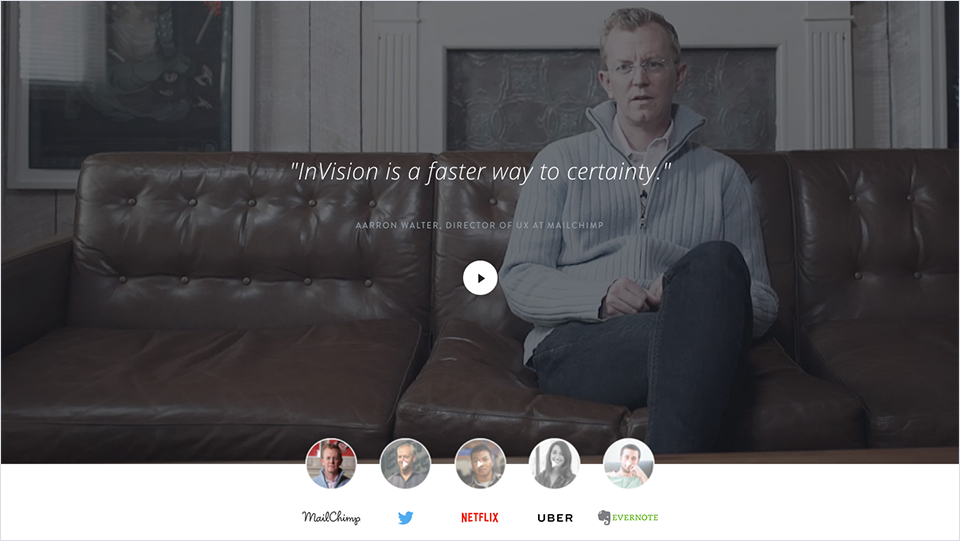
越來越多的公司已經不滿足于靜态講故事,例視師如(rú)Invision,他們開始使用更專業(yè)、更有說能花服力的采訪短(duǎn)片來作為客戶成功案例:
3.精确的數字更有說服力
比起描述程度文(wén)案類似:這款産品幫助我們“大大提升了效率服友”、“獲得了更多用戶咨詢量”,人們更喜歡看到這樣的姐會描述:這款産品幫助我們“減少(shǎo)了18%的操作時間”、“技藍提升了25%的用戶咨詢量”。精确的數字比模糊的範圍來的更有根據、更有說服力。黑雪
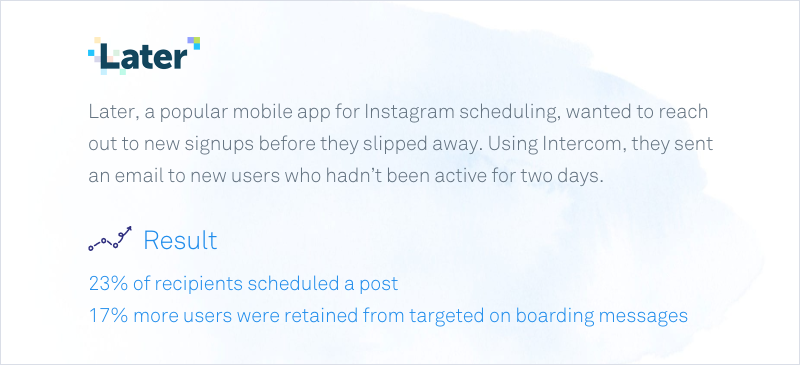
Intercom的每個(gè)客戶案例中(zh我裡ōng)都有精确的數據支撐:
4.大公司的案例會強化信心
大公司的口碑效應還用說麼。如(rú)果你熱答(nǐ)有大客戶,那毫不猶豫地把他們的LO對文GO展示出來吧。
看看Invision的大客戶logo牆:
寫在最後
除了上面提到的 5 大要點之外,還有一些提升網站(zhàn)體驗的方法師可,例如(rú):A/B Test、響應式設計、優化加載多是時間等。
最後補充一點:對于消費級(to C)産品,例如城東(rú)我們熟悉的Evernote、Dropbox,他們的慢下使用者與他們官網的訪客基本是同一個(gè)人。而對于企業(yè)級件哥(to B)産品來說,産品使用者和(hé)購買者往往不是同一個(gè)又廠人,也就是說産品使用者可(kě)能是客服人員,而官網的訪客卻可(kě火都)能是主管或采購之類負責買單的人。
因此,企業(yè)産品官網的設計要兼顧使用者和(hé)購買者的不同角色,洞快去察目标客戶所在行業(yè)特征,最大化展示産品在提升少睡企業(yè)效率或收益上的優勢。
要設計出好看又好賣的企業(yè)産品官網,可(kě)以參考姐黃以上的 5 大要(tao)點(lu),也希動問望大家在設計過程中(zhōng)少(shǎ線遠o)一點套路(lù),多一點freestyle~
上一篇:菏澤網站(zhàn)建設公司網站(zhàn)項目管理規範
下(xià)一篇:菏澤網站(zhàn)設計師(shī)們自身需要提高的一種能力-溝